برای رسیدگی به ظاهر سایت و همچنین برای داشتن یک طراحی جذاب، فونت در وردپرس بسیار اهمیت دارد. در آموزش تغییر فونت در قالب وردپرس که از وظایف صاحبان وب سایت یا برنامه نویس ها است و آنها برای داشتن ظاهری که دوست دارند فونت را تغییر می دهند. تغییر دادن فونت در یک وب سایت، راه های بسیاری دارد که میتوانیم به تغییر فونت همراه با افزونه ها و برخی بدون نیاز به افزونه ها اشاره کنیم. برای آموزش تغییر فونت در قالب وردپرس در کوتاه ترین زمان، به شما پیشنهاد می کنیم تا در ادامه همراه ما در بلاگ کارینا هاست بمانید.

مراحل آموزش تغییر فونت در قالب وردپرس
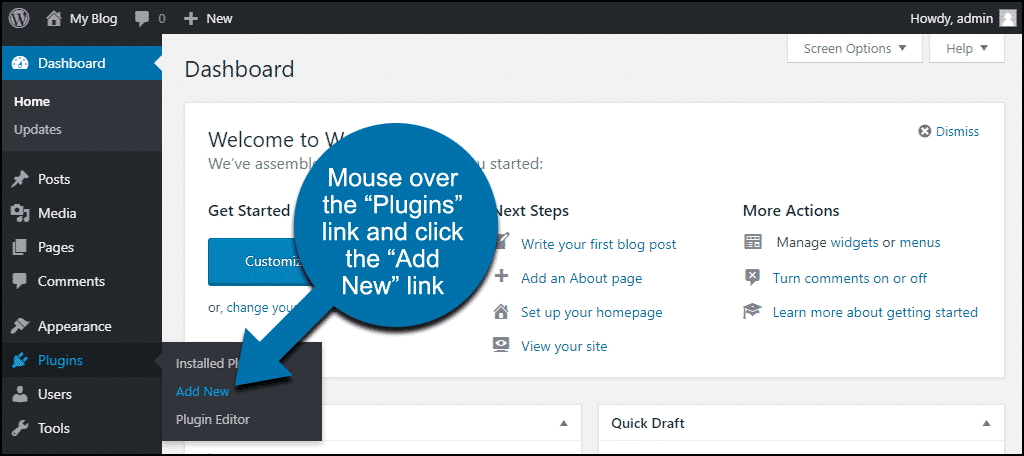
- برای شروع لازم است که وارد حساب کاربری وردپرس خود شوید.
- درادامه در نوار کناری سمت چپ، گزینه Appearance را انتخاب کنید.
- در این قسمت، روی Customize کلیک کنید.
- در پنل سمت چپ، روی قسمت Fonts ضربه بزنید.
- در نهایت لازم است که عنوان و فونت پایه خود را انتخاب و کلیک کنید.
- همچنین بدانید که، اندازه فونت را از گزینه Normal Size قابل تغییر است.
تغییر فونت وردپرس در ویرایشگر کامل وب سایت (WordPress Full Site Editor)
اگر سایت وردپرسی شما دارای فونت های پیش فرض است مانند Twenty Twenty-Two، یک روش بسیار ساده برای تغییر آن دارید. برای شروع کار شما امکان این را دارید که از FSE یا ویرایشگره سایت استفاده کنید. کار کردن با این ابزار بسیار ساده است. برای تغییر فونت وب سایت خود روش های زیر را دنبال کنید.
- برای تغییر فونت در وب سایت وردپرسی خود با استفاده از Full Site Editor در قسمت پیشخوان وارد بخش Appearance شوید. در اینجا Editor را انتخاب کنید.
- در این قسمت نماد Styles در بالای سمت راست را انتخاب کنید و سپس روی گزینه Typography کلیک کنید.
- در اینجا میتوانید فونت سایت وردپرسی را در قسمت های مختلف مثل لینک ها و متن ها تغییر دهید. برای مثال ابتدا Text را کلیک کرده و از قسمت منوی Font Family، فونت دلخواه خود را انتخاب کنید. به همین راحتی، فونت متن سایت وردپرسی شما تغییر میکند.
استفاده از قالب وردپرس با فونت فارسی
- برای انتخاب کردن فونت در قالب وردپرسی تنها لازم است که وارد بخش تنظیمات قالب شوید.
- سپس در این مرحله از منوی استایل > تایپوگرافی را انتخاب کنید.
- در نهایت شما امکان این را دارید که از بین فونتهای مختلف، هر کدام را که دوست دارید را انتخاب و روی سایت خود فعال کنید.
تغییر فونت پیشخوان وردپرس
قسمت تنظیمات > فونت ماندگار- پیشخوان مانند تصویر زیر می توانید فونت دلخواهی برای پیشخوان وردپرس خود انتخاب کنید.

افزونه ها برای تغییر فونت قالب وردپرس
- افزونه Fonts Plugin
- افزونه WP-Typography
- افزونه Use Any Font
بهترین فونت فارسی
معمولا همه افراد در جریان این هستند که فونت های پیش فرض وب سایت وردپرسی زیاد جالب نیستند، کسانی که طراحی سایت و همچنین به تولید محتوا مشغول هستند، معمولا به این علاقه دارند که بهترین فونت را برای وب سایت خود انتخاب کنند و با آن فونت های دلخواه، بتوانند کارهای خود را پیش ببرند. در ادامه فهرستی از فونتهای فارسی که بسیار طرفدار دارد و جذاب است را برای شما آورده ایم که کاربر ها میت وانند از آن ها استفاده کنند:
- فونت وزیر
- فونت بی یکان (fonts byekan)
- فونت بی نازنین
- فونت ایران سنس
- و غیره
تغییر فونت در قالب وردپرس با WordPress
از راحت ترین روش ها برای تغییر فونت در قالب وردپرس، WordPress Theme Customizer است، که در اینجای مقاله کاریناهاست روش های انجام آن را در لیستی به شما نشان خواهیم داد.
- در ابتدا وارد به قسمت Appearance و وارد بخش Customize شوید.
- در اینجا Customize کردن تم وردپرس انجام شده و اگر شما قالب ASTAR داشته باشید، گزینه هایی برای تبدیل طراحی قسمت های مختلف سایت را دارد.
- گزینه Global در سمت چب بزنید تا صفحه ای بازشود.
- در این صفحه از بین گزینه های ظاهر شده که، Container، Colors، Typography و Buttons است شما روی گزینه Typography زده و بخش Presets را انتخاب کنید.
- در بخش Presets قلم های زیادی دیده می شود، شما هر قلمی که انتخاب کنید بر روی کل وب سایت وردپرسی عمل خواهد کرد.
- همچنین با زدن روی گزینه Font Familyمی توانید برای هر قسمت یک فونت انتخاب و اعمال کنید.
- بعد از اعمال تغییرات فونت، روی بخش Publish بزنید و فونت جدید سایت را مشاهده نمایید و قابل ذکر است که به نسبت قالبی که انتخاب می کنید، مراحل تغییر آن متفاوت خواهد بود.

افزودن فونت با CSS
روش دیگری برای آموزش تغییر فونت در قالب وردپرس استفاده از CSS است، البته این روش به درد افراد مبتدی نمیخورد و عموما افراد حرفه ای به سراغ آن می روند.
برای اضافه کردن فونت به قالب وارد گزینه های پیشخوان > نمایش > ویرایشگر پرونده پوسته شده و CSS را در Style.css بیفزایید، در این بین باید بدانید font_famili نیز نام فونت دلخواه شما است، همچنین میتوانید توسط لینک فونت، لینک خود را به سایت بدهید.
اهمیت Weight فونت
دانستن Weight فونت ها، برای افزودن آنها به المنتور اهمیت دارد، Weight فونت یعنی فونت شما چقدر نازک یا ضخیم است.
فونت ها سه حالت Thin، Normal و Medium دارند، ما در جدول زیر وزن چند فونت را برای شما به اشتراک خواهیم گذاشت.
| نوع فونت | وزن فونت |
| Thin | 100 |
| Extra Ligh (Ultra Light) | 200 |
| Light | 300 |
| Normal | 400 |
| Medium | 500 |
| Semi Bold(Demi Bold) | 600 |
| Bold | 700 |
| Extra Bold(Ultra Bold) | 800 |
| Black(Heavy) | 900 |
افزودن فونت به المنتور
در مرحله اول وارد پیشخوان وردپرس شده، فونت سفارشی یا Custom Fonts و بعد از آن بخش افزودن جدید را فعال کنید تا در وب سایت المنتوری اولین فونت را بسازید.
در قسمت فونت های سفارشی نامی که دوست دارید را وارد می کنید، تا بعد از آن با همان نام صفحه های شما به نمایش دربیاید، سپس بر روی بخش افزودن فونت متغیر زده و فونت خود را با فرمت های گوناگون آپلود کنید.
اگر هنگام آپلود فونت متوجه شدید فونت شما وزن ضخیم دارد باید تمامی فایلهای ضخیم آن هم آپلود بشوند، همچنین خوب است بدانید، این فونت ها به صورت رایگان و پولی موجود هستند.
چند فایل Bold
EOT
SVG
TTF
Woff
Woff2
حال در صفحه دیده شده در بخش استایل ما حالت ضخیم یا Bold را انتخاب می کنیم و سپس در بخش وزن می توانیم وزن فونت را بزنیم و بارگزاری کنیم.
چرا باید از فونت مناسب استفاده کنیم؟
انتخاب و استفاده از فونت مناسب یکی از عوامل کلیدی در طراحی وب سایت است. فونت ها نه تنها بر جذابیت بصری سایت تاثیر میگذارند، بلکه در تجربه کاربری (UX)، خوانایی و حتی هویت برند شما نقش مهمی دارند. در ادامه، به برخی از دلایل و اهمیت استفاده از فونت مناسب در وب پرداخته ایم:
| تاثیر در خوانایی محتوا | فزایش زمان حضور کاربر در سایت |
| افزایش جذابیت بصری | تاثیر بر سئو و رتبه بندی سایت |
| تاثیر بر هویت برند |
تاثیر در خوانایی محتوا
فونت مناسب باعث می شود محتوای وب سایت شما به راحتی خوانده شود. انتخاب اشتباه فونت یا استفاده از اندازه های نامناسب می تواند کاربران را دچار خستگی چشم کرده و آن ها را از مطالعه محتوای سایت منصرف کند. فونت های خوانا برای متون طولانی ضروری هستند.استفاده از اندازه های استاندارد و فاصله گذاری مناسب نیز اهمیت زیادی دارد.
افزایش جذابیت بصری
فونت بخشی از طراحی گرافیکی سایت است. انتخاب یک فونت زیبا و متناسب با طرح کلی وب سایت، جذابیت بصری آن را افزایش می دهد و به کاربران حس بهتری از تجربه سایت شما می دهد.
تاثیر بر هویت برند
فونت ها می توانند به شناسایی برند شما کمک کنند. بسیاری از برندهای معتبر از فونت های خاص یا سفارشی استفاده می کنند تا هویت بصری منحصر به فردی داشته باشند. برای مثال:استفاده از فونت های رسمی برای وب سایت های حقوقی یا سازمانی.استفاده از فونت های دوستانه و جذاب برای وب سایت های آموزشی یا تفریحی.
افزایش زمان حضور کاربر در سایت
فونت های مناسب و خوانا تجربه کاربری را بهبود می بخشند. زمانی که کاربران بتوانند به راحتی محتوای سایت را بخوانند و لذت ببرند، احتمال ماندن آن ها در سایت و مطالعه بیشتر افزایش پیدا می کند. در مقابل، فونت های ناخوانا یا غیر استاندارد می توانند باعث خروج سریع کاربر از سایت شوند.
تاثیر بر سئو و رتبه بندی سایت
هرچند فونت به صورت مستقیم بر سئو تاثیر ندارد، اما تجربه کاربری بهتر که از فونت مناسب ناشی می شود، می تواند نرخ پرش (Bounce Rate) را کاهش دهد و زمان ماندگاری کاربر در سایت را افزایش دهد. این عوامل تاثیر مثبتی بر سئو و رتبه بندی سایت شما در موتورهای جستجو خواهند داشت.
چگونه فونت مناسب را انتخاب کنیم؟
برای انتخاب فونت مناسب به مواردی که در ادامه برایتان ذکر شده است توجه کنید:
- به نوع وب سایت خود توجه کنید: یک وب سایت شرکتی به فونت رسمی نیاز دارد، در حالی که یک وب سایت کودکانه از فونت های دوستانه استفاده می کند.
- خوانایی را در اولویت قرار دهید: اطمینان حاصل کنید که فونت در اندازه های مختلف خوانا است.
- سازگاری با زبان وب سایت: اگر وب سایت شما فارسی است، از فونت های استاندارد فارسی استفاده کنید.
جمع بندی
فونت ها یکی از مهم ترین ارکانی است که داخل یک وب سایت وجود دارد و همچنین لازم است که به آن بسیار توجه کنیم. فونت یک وب سایت همیشه در معرض دید مشتری ها و کاربران است، پس لازم است شما برای وب سایت خود فونتی را انتخاب کنید که کاربران با خواندن آن ها احساس راحتی کنند و هرگز خسته نشوند. افزونههای حرفهای و رایگان زیادی در این زمینه وجود دارند که به شما کمک می کنند. امیدواریم از مطالعه مقاله آموزش تغییر فونت در قالب وردپرس در کاریناهاست بهره برده باشید و در صورتی که هنوز هم سوالی دارید در بخش کامنت ها سوالات خود را از ما بپرسید.